Perlu diketahui system pulsa DBS adalah sebuah system jaringan pemasaran berbasis internet, dimana system jaringan pemasarannya dan segala transaksinya lewat jalur dunia maya.Bahkan kini telah banyak tumbuh bisnis serupa di dunia maya salah satunya pulsa jakarta namun yang membedakannya hanya sistemnya saja.
Pertumbuhan pulsa yang pesat telah mampu membuka sebuah lahan bisnis baru , sekarang pulsa sudah menjadi kebutuhan penting berbasis tehnologi.Peluang ini juga yang di tangkap oleh P.T DUTA FUTURE INTERNASIONAL dengan sekolah bisnis pulsa DBS.
Secara garis besar cara kerja system DBS adalah sebagai berikut :
1. Yang pertama, rumusnya 1 x 1000 artinya 1 orang jual 1000 barang/transaksi. Ini misalnya toko, counter, dll. Bisnis dbs dengan cara-1 ini misalnya jadi AGEN PULSA. Harga beli pulsa di DBS sangat kompetitif, sehingga profit yang kita peroleh dari jualan pulsanya juga okey banget. Yang kita lakukan hanyalah, deposit pulsa, lalu menjualnya pada konsumen.
2. Yang kedua, rumusnya 10 x 100, yaitu kita merekrut 10 sales/outlet yang menjual masing-masing 100 barang/transaksi, misalnya perusahaan distribusi, MLM, sales force, dll. Dalam bisnis dbs, bisa aja kita jadi DEALER
PULSA yang mempunyai misalnya 10 sales (counter) yang jualan pulsa. Tentu deposit pulsa para agen/sales tersebut semua dari kita.
3. Yang ketiga, rumusnya 1000 x 1, yaitu kita punya 1000 orang yang memakai masing-masing 1 barang/transaksi untuk diri mereka sendiri, ini dikenal sebagai network marketing atau jaringan.
2. Yang kedua, rumusnya 10 x 100, yaitu kita merekrut 10 sales/outlet yang menjual masing-masing 100 barang/transaksi, misalnya perusahaan distribusi, MLM, sales force, dll. Dalam bisnis dbs, bisa aja kita jadi DEALER
PULSA yang mempunyai misalnya 10 sales (counter) yang jualan pulsa. Tentu deposit pulsa para agen/sales tersebut semua dari kita.
3. Yang ketiga, rumusnya 1000 x 1, yaitu kita punya 1000 orang yang memakai masing-masing 1 barang/transaksi untuk diri mereka sendiri, ini dikenal sebagai network marketing atau jaringan.
Karena sistem DBS bukan menganut MLM murni,jadi tidak ada TUPO dan kewajiban belanja bulanan,maka orang lebih condong menjalankan yang poin tiga yaitu mengembangkan jaringannya.
Demikian gambaran garis besar apa dan bagaimana sistem pulsa jakarta
Sekian…






















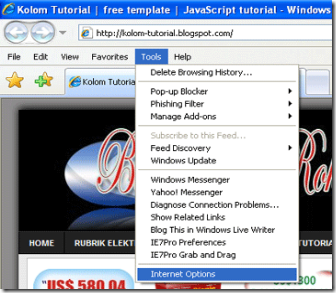
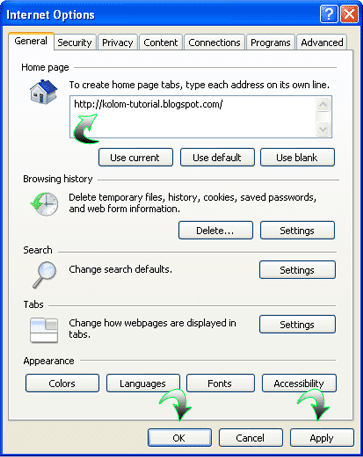
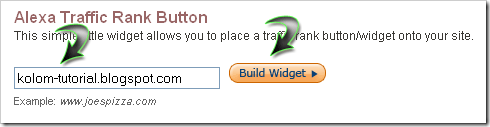
 yang berada pada toolbar, maka setelah itu akan muncul tulisan http:// pada window baru yang berbentuk seperti gambar di bawah ini :
yang berada pada toolbar, maka setelah itu akan muncul tulisan http:// pada window baru yang berbentuk seperti gambar di bawah ini :
 yang ada pada toolbar.
yang ada pada toolbar.

